

We'll also change the name of our buttons by editing their string property. To see the panel's properties, we have to click on the Panel in the Layout Editor. Next, let's change the title of the panel. This is what's displayed in the GUI title. First, let's change the name property of the GUI. The Property Inspector allows you to view and set object properties. We can do this by double clicking on an object or going to View and then Property Inspector. So now, let's go into changing some of the properties of the GUI. This will do it for all the components we want to add. Now, let's add two more components: a static text box and a pop-up menu. And here's a handy tip: when we move the panel, all of its contents will move with it. We can make small adjustments to objects' positions by using the arrow keys. Let's evenly space them by 20 pixels and have them vertically aligned.

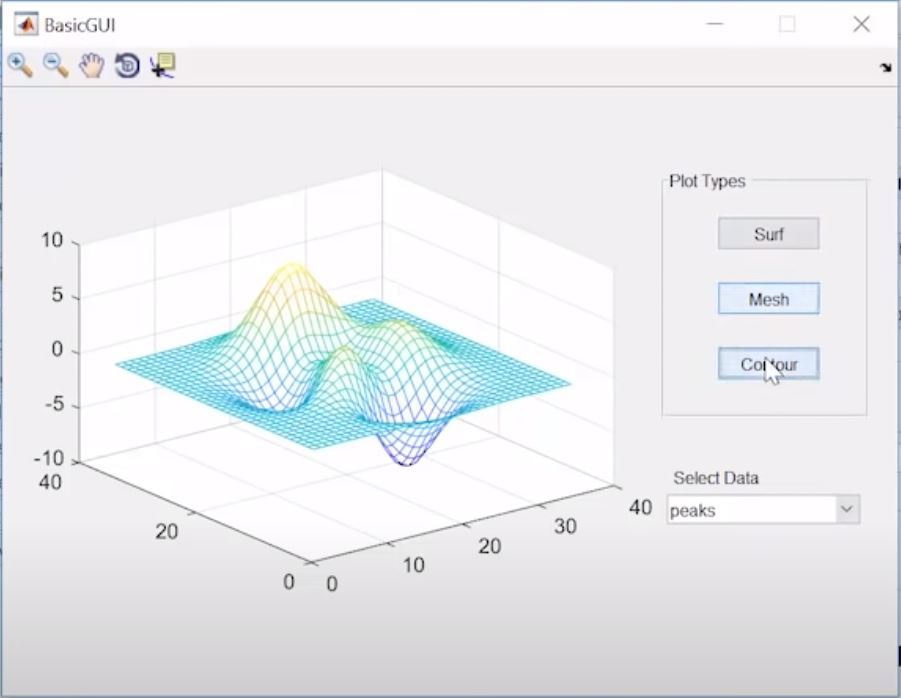
And we can align and distribute these buttons by using the Alignment Tool. I can duplicate components by right clicking and hitting Duplicate. I'm adding a panel first, as opposed to just adding three buttons, because it makes it easier to manipulate the buttons as a group. Then I'll add a panel in which I'm going to add some push buttons. So let's go back and add a couple of components to our GUI. We'll just leave it as non-resizable for now. The dropdown menu for Resize Behavior will let you choose one of three options for resizing. However, if you want to change this property, we'll go into the Tools menu and click GUI Options. And by default, this will be a fixed size and will not be resizable. We can set this to whatever size we want. The GUI that we're going to create, we'll let the user choose from one of three datasets and display one of three different plot types.įirst, let's start by resizing the template. When I hit Apply, we can see what each icon represents. From here, we can design the layout of our GUI by dragging and dropping components from the left onto the canvas.īut before we start doing that, let's go to File, Preferences and check this top box. When you hit OK, the new window that pops up on the screen is called the GUIDE Layout Editor. But let's start from scratch and create a blank GUI. There's a few options that have common layouts. To launch GUIDE, we go into the command window and type GUIDE, and a window will pop up. It provides you the tools to design user interfaces and create custom apps. GUIDE stands for Graphical User Interface Development Environment. So first, let's start by describing what is GUIDE. To get the most out of this video, I recommend following along in your version of MATLAB.
Propedit in gui matlab how to#
There's a video on our website that teaches you how to use App Designer.
Propedit in gui matlab code#
If you are using a newer version, I actually recommend checking out App Designer, which is a new app-building platform in MATLAB.Īpp Designer simplifies the process of creating the user interface and the code which controls the app's behavior.


This video is probably most appropriate if you're using MATLAB 2015b or earlier. Today, we're going to talk about creating a graphical user interface with GUIDE. Hello and welcome back to another MATLAB video.


 0 kommentar(er)
0 kommentar(er)
